インターネットの利用をするデバイスの多様化によって、検索エンジンのインターフェイス・レイアウトも日々進化をしています。
その進化は当然、広告の表示位置やフォーマットにも変化をもたらします。
例えば少し前にあったわかりやすい変化でいうと、Google Yahoo! ともに検索結果の右側の広告枠を廃止しています。
これはスマホやタブレットといったモバイル端末とデスクトップの表示形式を統一するためのものです。
このようにモバイル端末の表示形式に合わせた広告表示・広告フォーマットというものが今後さらに優先される流れになっていきます。
その流れに合わせたピッタリな広告表示フォーマットが今回ご紹介する「レスポンシブ広告」です。
自動的に広告枠に合わせたフォーマットで表示してくれる広告
この「レスポンシブ広告」は、広告サイズ・表示形式・フォーマットを自動的に広告枠に合わせて調整して表示してくれる広告です。
今後ディスプレイ広告の広告表示は、この「レスポンシブ広告」がメインになっていくと考えられます。

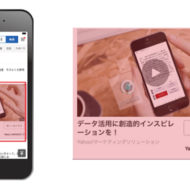
上の図はYahoo!JAPANのPC版のトップページですが、赤枠で囲んでいる部分がレスポンシブ広告です。
今まで通常のバナー広告は掲載できなかったこのTOPページに、記事に溶け込んだかたちで掲載できることが最大のメリットです。
またYahoo!の場合、スマホ版のYahoo!JAPANトップページのタイムラインに掲載する「インフィード広告」も扱いは「レスポンシブ広告」と同じです。
Yahoo!JAPANの「インフィード広告」についての記事はこちら↓
レスポンシブ広告の設定方法
今回はYahoo!のYDNでのレスポンシブ広告の設定方法を説明します。

まず、そもそもレスポンシブ広告を使うには「広告掲載方式」を「ターゲティング」でキャンペーンを作成する必要があります。
「インタレスト」などでは「レスポンシブ広告」は使えません。
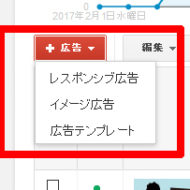
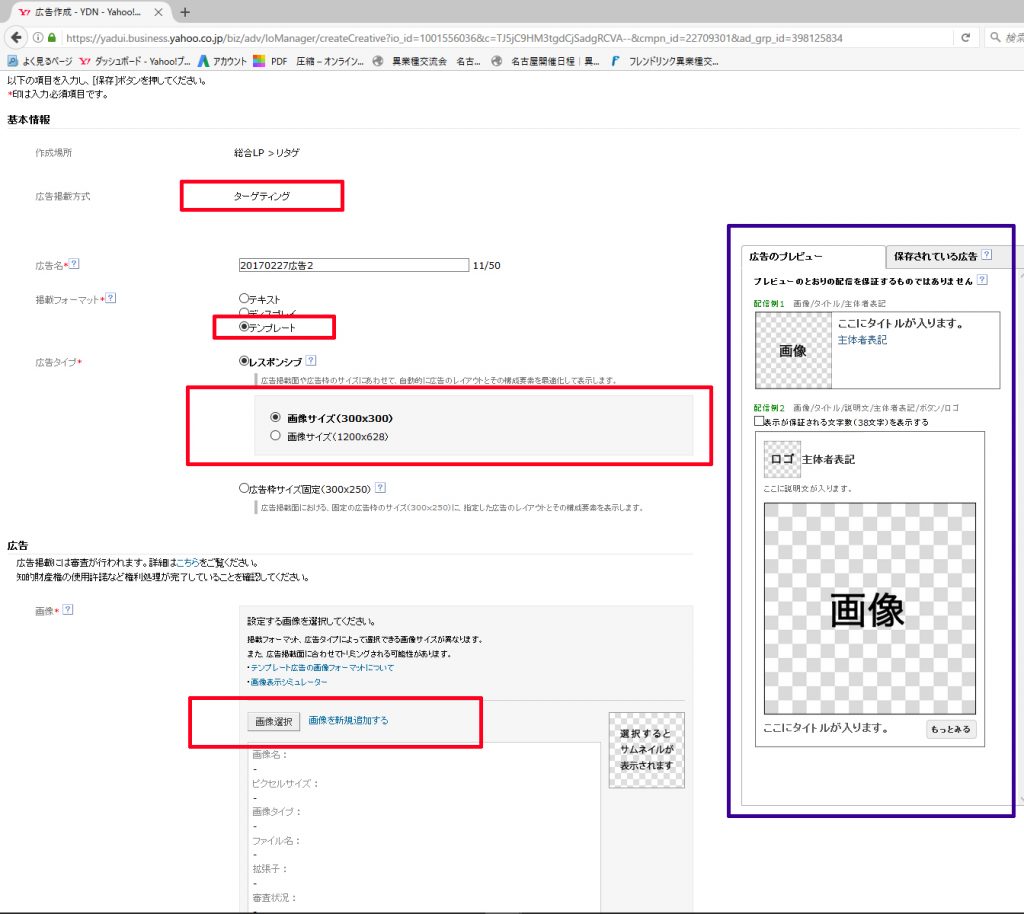
キャンペーンを「ターゲティング」で作成して広告作成の画面になったら、掲載フォーマット「テンプレート」がレスポンシブ広告なので、そこにチェックを入れます。
すると上の図のような画面になりますので、この画面でレスポンシブ広告を作成していきます。
レスポンシブ広告は画像とテキストで構成されている広告ですので、まずは画像を設定していきます。画像のサイズは300×300px と 1200×628px の2パターンあります。そのため、このサイズに合った画像を作成しておく必要があります。
ちなみにレスポンシブ広告で表示する画像は、画像自体に広告内容などのテキストを入れないことが一般的です。
広告内容は見出しや説明文など画像の上下に記載できるため、画像自体にテキストは入れず、一発でなんの広告なのかをイメージさせる画像を設定することが推奨されます。
予め作成しておいた画像を「画像を新規追加する」をクリックして、ローカルフォルダから登録します。
画像を登録すると右側の「広告のプレビュー」に反映されます。
何パターンか画像がある場合は、ここですべて画像を登録しておくほうが後々に楽だと思います。すべて登録したあとに、「画像選択」から任意の画像を選択もできます。
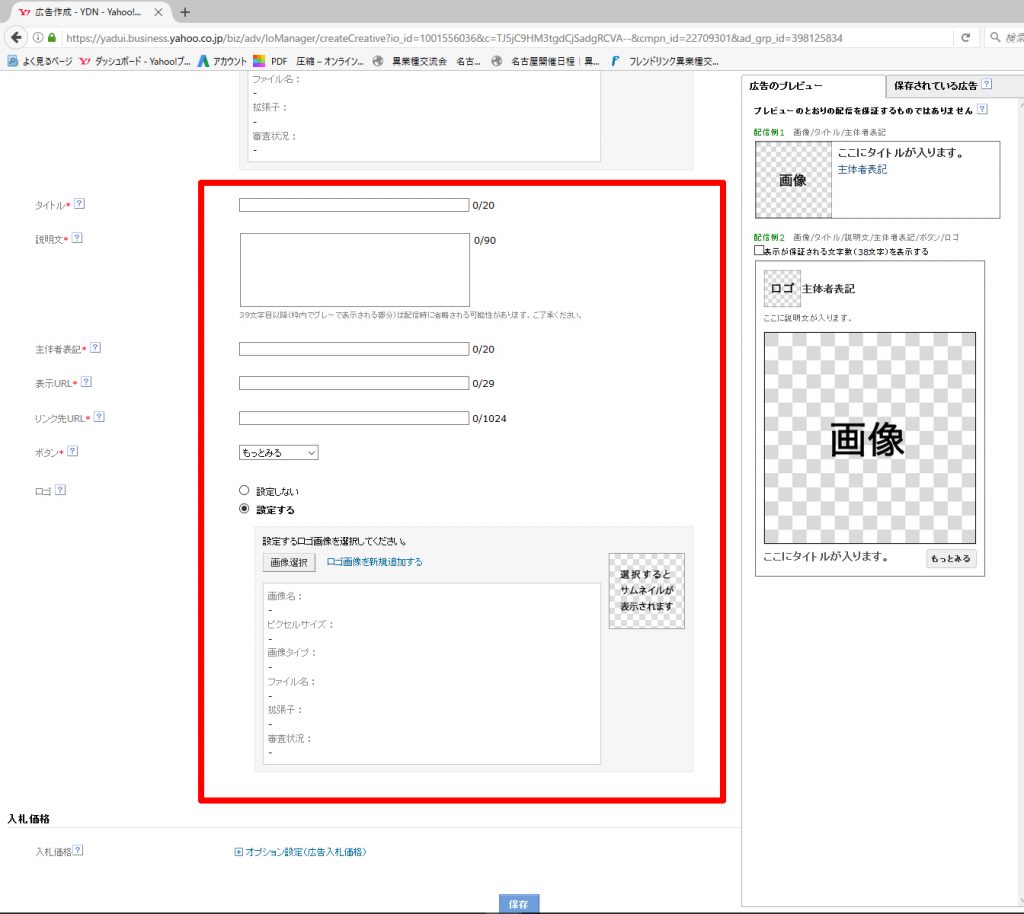
次に広告内容を入れていきます。

「タイトル」・「説明文」・「主体者表記」・「表示URL」・「リンク先URL」・「ボタン」・「ロゴ」といった項目を入力していきます。
「タイトル」・「説明文」は検索広告やディスプレイのテキスト広告とは文字数が大きく異なるので、なかなかシックリくる文章を考えることが慣れませんが、ユーザーの目を惹きクリックさせるという根本的なところは同じですので、右側のプレビューを確認しながら文章をアレコレ試していくと良いでしょう。
「主体者表記」とは会社名や店舗名のことです。
「ボタン」は、ユーザーにクリックを促すボタンのことで、「もっとみる」・「詳しくはこちら」など様々なものがありますが、自身の広告目的に合ったものを選びましょう。
「ロゴ」は必須項目ではありませんが、ロゴがあるのと無いのとではブランディング効果や信頼感が変わってきますので出来るだけ設定したほうが良いでしょう。
これで保存をすれば完了です。
当然ですが、レスポンシブ広告も複数パターンを作成してA/Bテストを行うことが必須の施策となります。
作成してしまえば自動的に広告枠に合わせて表示してくれて非常に便利ですが、複数パターンの作成はなかなか骨が折れる作業ですが、右側の「広告プレビュー」にある「保存されている広告」からすでに作成した広告をコピーして、画像だけ変えたパターンを作成する、という方法でしたらさほど手間がかからず出来ますのでそれでも良いかと思います。
レスポンシブ広告まとめ
Yahoo!マーケティングソリューションの弊社担当者が言っていたので間違いないと思いますが、今後ディスプレイ広告の広告掲載はバナーが減っていき、レスポンシブのフォーマットに移行していくということです。
早めにこのレスポンシブ広告を攻略しておくことで今後の広告効果の向上も図っていけると思いますので是非参考にして活用してください。